
Uperfect Portable Ps4 Monito 7" Raspberry Pi Lcd 1024x600 Display Screen Monitor For Xbox Ps4 Switch Cell Phone Pc Laptop - Buy Lcd Monitor Touch Screen Raspberry Pi Monitor,Lcd Screen Display For

Dual-Monitor Arm 180 Degree | Small Monitor Stands | Vari® | Dual monitor arms, Monitor arms, Monitor stand diy
















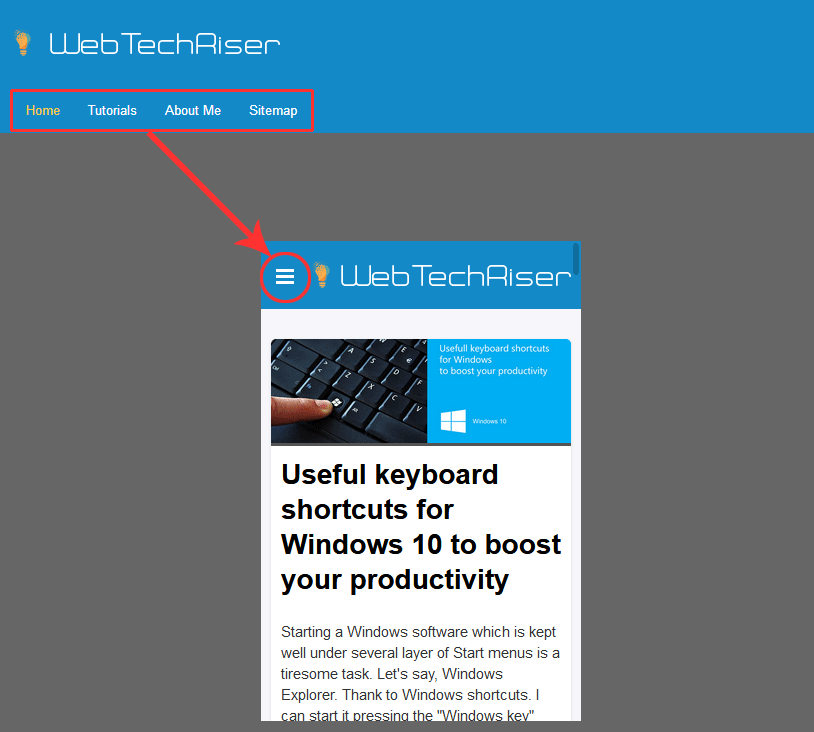
:max_bytes(150000):strip_icc()/bootstrap-media-queries-7b5c5d122b5740e09b3e7abf36749e6e.jpg)







:max_bytes(150000):strip_icc()/desktop-dual-monitors-f737585967204aee9f6c55b56280203a.jpg)